การเปลี่ยนสีส่วนต่างๆ ของเว็บไซต์
ในขั้นตอนนี้เรา จะมาแนะนำวิธีการเปลี่ยนสีเว็บไซต์และตัวอักษร ในส่วนต่างๆของหน้าหลัก มาแนะนำกัน โดยจะแนะนำวิธีการเปลี่ยนสีทีละจุด เพื่อนำไปปรับใช้ในการทำเว็บได้ง่ายขึ้น
แบบที่เราเตรียมไว้ |
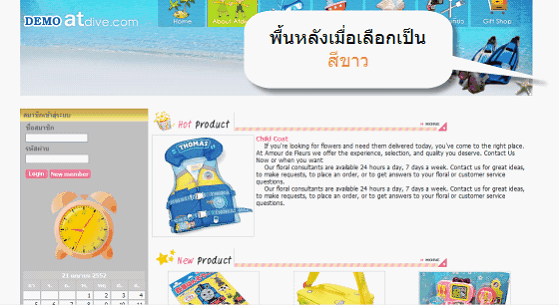
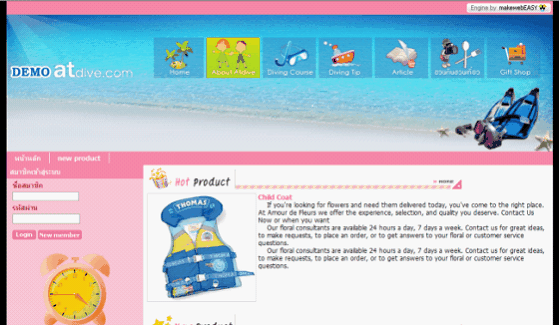
หน้าเว็บปัจจุบัน |
||||||||||
|
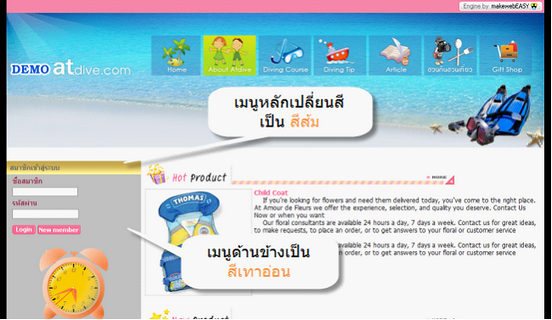
จากรูปจะเห็นว่ามีสีที่เราต้องเปลี่ยนทั้งหมด แบ่งออกเป็น 5 จุด
|
ตำแหน่งที่เราจะเริ่มเปลี่ยนตำแหน่งแรก คือ
1.สีพื้นหลัง และตั้งค่าตัวอักษรที่เมนูด้านบน
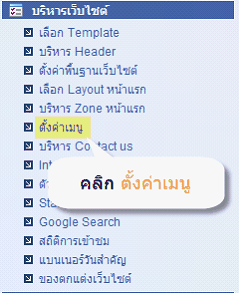
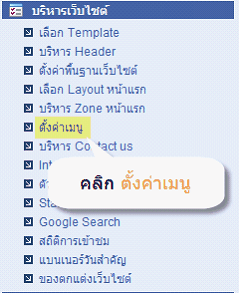
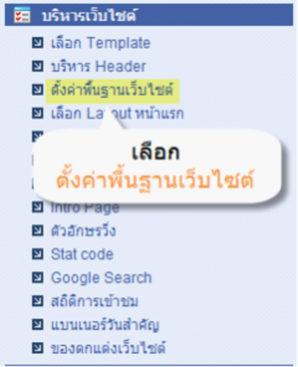
ไปที่ ตั้งค่าเมนู ตรงหัวข้อ บริหารเว็บไซต์ ด้านซ้ายมือ

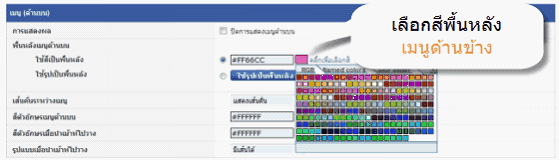
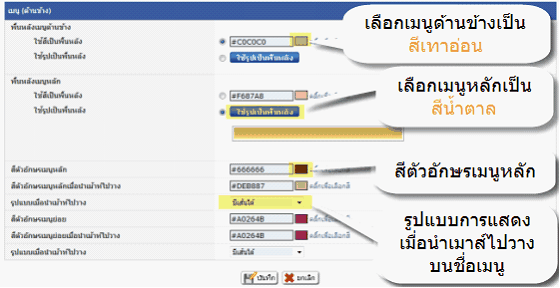
วิธีการ เลือกปรับแต่งตามต้องการ เช่นตามตัวอย่างจะเปลี่ยนสีพื้นหลังเมนูด้านบน เป็นสีขาว ตัวอักษรเมนูด้านบนเป็นสีขาว เลือกสีที่ต้องการได้เรียบร้อย กด ปุ่ม บันทึก

เสร็จแล้วกดปุ่ม บันทึกที่ด้านล่างสุด เท่านี้ก็เรียบร้อย

หน้าจอก่อนปรับแต่ง

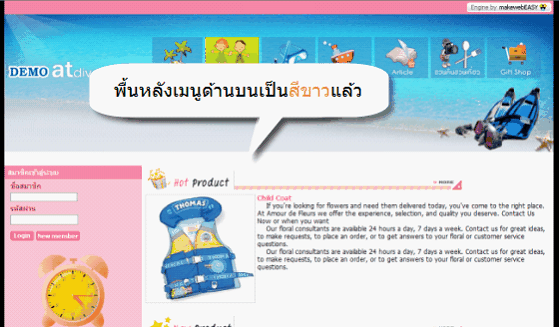
หน้าจอ ปรับแต่งแล้ว

2. สีพื้นหลังเมนูหลัก เมนูด้านข้าง และ ตั้งค่าตัวอักษรที่เมนูด้านข้าง
ไปที่ ตั้งค่าเมนู ตรงหัวข้อ บริหารเว็บไซต์ ด้านซ้ายมือ

วิธีการ ไปที่ ตั้งค่าเมนู ตรงหัวข้อ บริหารเว็บไซต์ ด้านซ้ายมือ เลือกปรับแต่งตามต้องการ เช่นตามตัวอย่างจะเปลี่ยนสีพื้นหลังเมนูด้านข้างเป็นสีเทาอ่อน ตัวอักษรเมนูด้านข้างเป็นเทาแก่
สีพื้นหลังเมนูหลักเป็นภาพสีส้ม กด ปุ่ม บันทึก

หน้าจอ ปรับแต่งแล้ว

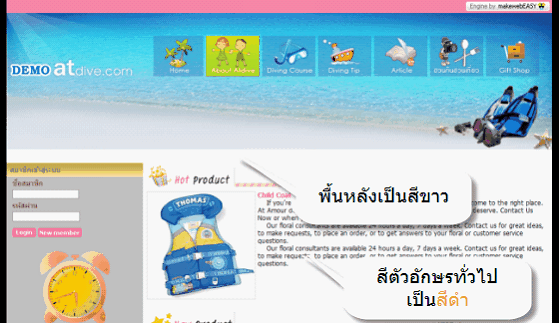
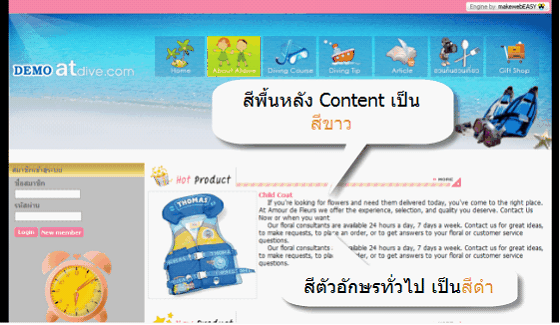
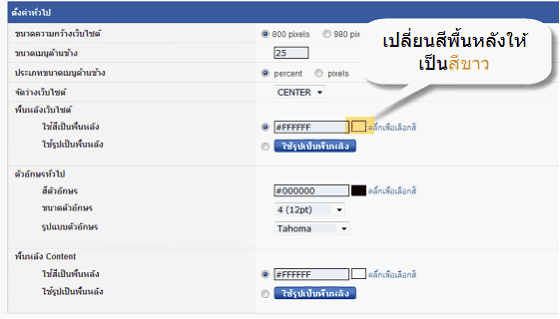
3. สีพื้นหลัง Content และการตั้งค่าตัวอักษรทั่วไป คือสีพื้นหลัง และสีตัวอักษของเนื้อหาทั้งหมด ซึ่งจะแสดงผลในทุกๆหน้าไม่ใช่เฉพาะในหน้าหลักเท่านั้น
ตามตัวอย่างสีพื้นหลัง Content เป็นสีขาว สีตัวอักษรทั่วไปเป็นสีดำ

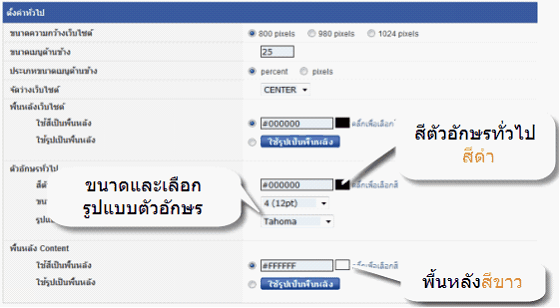
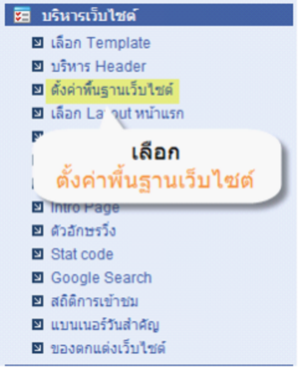
วิธีการปรับแต่ง ไปที่ ตั้งค่าพื้นฐานเว็บไซต์ เลือกปรับแต่งตามต้องการ
ตามตัวอย่าง ปรับสีพื้นหลัง Content เป็นสีขาว และปรับค่าตัวอักษรทั่วไปเป็นสีดำ

ปรับสีพื้นหลัง Content เป็นสีขาว และปรับค่าตัวอักษรทั่วไปเป็นสีดำ

หน้าจอเว็บ เมื่อปรับแต่งเรียบร้อยแล้ว
หมายเหตุ
* เนื้อหาตัวอักษร หรือสีพื้นหลังเนื้อหาในบางส่วนที่มาจากเทมเพลต อาจจะไม่เปลี่ยนตามที่เราต้องการ ยังตงค่าสีเดิมเนื่องจากเนื้อหาส่วนนี้สร้างมาจากระบบเนื้อหาพิเศษ ซึ่งจะอธิบายต่อไป

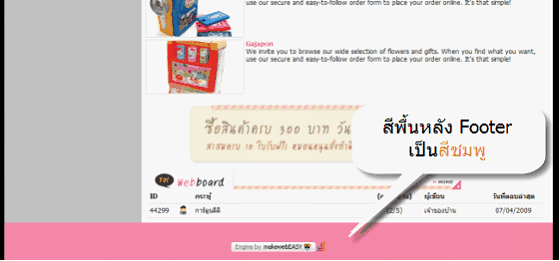
4. สีพื้นหลัง Footer คือส่วนนี้จะแสดงในทุกหน้าของเว็บไซต์
ตามตัวอย่าง เราต้องการปรับสีพื้นหลัง Footer เป็นสีดำ และสีตัวอักษร Footer เป็นสีขาว
รูปตัวอย่าง

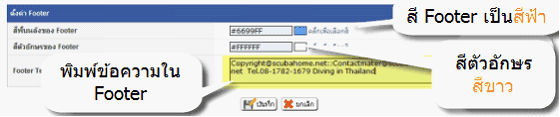
วิธีการปรับแต่ง
ปรับสีพื้นหลัง Footer เป็นสีดำ และสีตัวอักษร Footer เป็นสีขาว

รูป 4.3-13
หมายเหตุ
*ต้องทำการ คลิกที่ปุ่ม ดูรหัส Html ก่อนจะทำการวาง Code ทุกครั้ง แล้วจึง กดบันทึก
**ไม่ควรวาง Code หลายๆตัวในช่อง ดูรหัส Html เนื่องจากจะมีผลทำให้การแสดงผลบนเว็บไซต์ ผิดพลาดได้ การวาง Code หลายตัวควรเขียน Code Html ขั้นระหว่าง Code แต่ละตัว เพื่อความถูกต้องในการแสดงผลของ Code
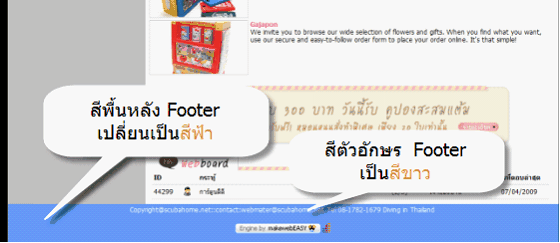
หน้าจอเว็บ เมื่อปรับแต่งเรียบร้อยแล้ว

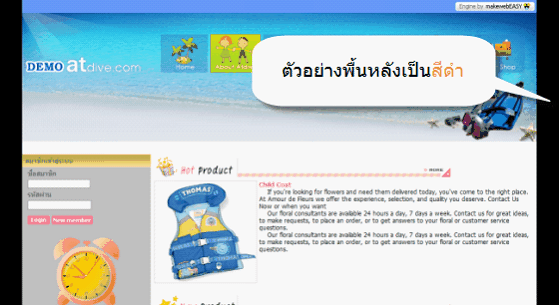
| 5. | สี Background คือสีพื้นหลังด้านอกของเว็บไซต์ จะแสดงผลทุกเพจของเว็บไซต์ |
ตามตัวอย่าง เราต้องการปรับสีพื้นหลัง เป็นขาว
รูปตัวอย่าง

รูป 4.3-15

รูป 4.3-16
วิธีการปรับแต่ง ไปที่ บริหารเว็บไซต์ > ปรับค่าพื้นฐานเว็บไซต์ > เลือกปรับแต่งตามต้องการ
ตามตัวอย่าง ปรับสีพื้นหลัง เป็นสีขาว

หน้าจอเว็บ เมื่อปรับแต่งเรียบร้อยแล้ว