การเปลี่ยนส่วนหัวของเว็บไซต์
ขั้นตอนก็ทำได้ง่ายๆ โดยการนำ Head เว็บไซต์ที่เตรียมไว้มา อัพโหลด ลงไปในระบบ สิ่งที่ต้องคำนึงถึง การทำตามรายละเอียดที่ชี้แจงไว้ จะสามารถทำให้เราได้ Head เว้บไซต์ที่สวยงามและพอดีกับหน้าจอการแสดงผลของเว็บ
ข้อกำหนดในการอัพโหลด Head เว็บไซต์ มีดังนี้
| 1. | Head เว็บไซต์จะต้องเป็นไฟล์นามสกุล jpg,gif หรือ .swf เท่านั้น |
| 2. | ขนาดไฟล์ ของ Head เว็บไซต์จะต้อง ไม่เกิน 2 M (ขนาดไฟล์ใหญ่มีผลให้การโหลดเว็บช้า) |
| 3. | สามารถกำหนดขนาดของ Head เว็บไซต์ ให้พอดีได้ โดยทำภาพตามขนาด ดังนี้ |
| 1. | สำหรับขนาดหน้าจอ 800 พิกเซล Head เว็บไซต์ ต้องมีความกว้างไม่เกิน 780 พิกเซล |
| 2. | สำหรับขนาดหน้าจอ 980 พิกเซล Head เว็บไซต์ ต้องมีความกว้างไม่เกิน 960 พิกเซล |
| 3. | สำหรับขนาดหน้าจอ1024 พิกเซล Head เว็บไซต์ ต้องมีความกว้างไม่เกิน1003พิกเซล |
4. กรณีเป็นไฟล์ .jpg หรือ .gif ไม่จำเป็นต้องใส่ความสูงของเว็บไซต์ แต่หากเป็นไฟล์ ภาพเคลื่อนไหว.swf ที่มีเมนูยาวเกินแถบของ Head เว็บไซต์ต้องกำหนดความสูงของ Head
เมื่อเราทำภาพส่วนหัวของเว็บไซต์ (Header) ไว้เรียบร้อย ตามข้อกำหนดก็สามารถนำมาอัพโหลด
ตาม วิธีการดังนี้
1. ภาพที่เราเตรียมไว้สำหรับ หน้าจอ 800 มีขนาด 780 พิกเซล

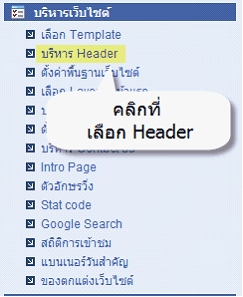
| 4. | ทำการเลือกเมนู เลือก บริหาร Header ตรงหัวข้อ บริหารเว็ปไซต์ ทางด้านซ้ายมือ |

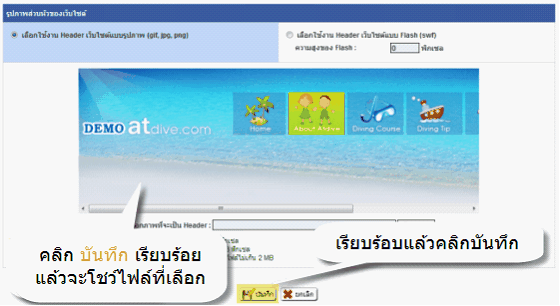
3. เมื่อเข้ามาอยู่ในส่วนของ ปรับแต่ง Header
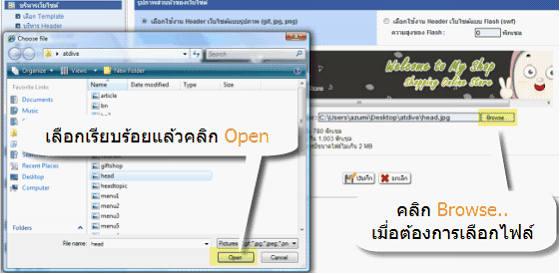
ขั้นที่ 1 คลิกที่ปุ่ม BROWSE เพื่อไปเลือกไฟล์จากเครื่องคอมพิวเตอร์เราที่ได้เตรียมไว้
ขั้นที่ 2 เลือกไฟล์ได้แล้วคลิกที่ปุ่ม Open

4. เมื่อเรียบร้อย ให้คลิกที่ปุ่ม บันทึก

5. หน้าเว็บไซต์ จริงที่ได้ ก็จะเป็น ตามรูป