พื้นหลังเว็บไซต์
พื้นหลังเว็บไซต์ เป็นส่วนที่สามารถเข้ามาทำการกำหนดรูปแบบการแสดงพื้นหลัง Website หรือเปลี่ยนแปลง
พื้นหลัง Website ของได้
วิธีการใช้งาน พื้นหลังเว็บไซต์
1. Log in เข้าสู่ระบบหลังบ้านของเว็บไซต์ของท่าน
2. เลือกไปที่เมนู ปรับแต่งเว็บ เลือกคำสั่ง หน้าหลัก

หมายเลข 1 คือ ตำแหน่งบอกเมนูปรับแต่งเว็บ เมื่อทำการคลิกที่เมนูนี้ ระบบจะแสดงเมนูย่อยที่เกี่ยวข้องกับระบบปรับตกแต่งตัวเว็บไซต์ทั้งหมด
หมายเลข 2 คือ ตำแหน่งบอกเมนูตั้งค่าหน้าหลัก เพื่อเข้าไปตั้งค่าต่างๆที่เกี่ยวข้องกับหน้าหลักของเว็บไซต์
3. จะเข้าสู่หน้าตกแต่งหน้าหลักของเว็บไซต์ สามารถตกแต่ง พื้นหลังเว็บไซต์ ได้โดยการคลิกที่ตำแหน่งหมายเลข 1
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก เมนูตั้งค่าหน้า พื้นหลังเว็บไซต์ โดยสามารถเลือกตั้งค่าได้หลายแบบ
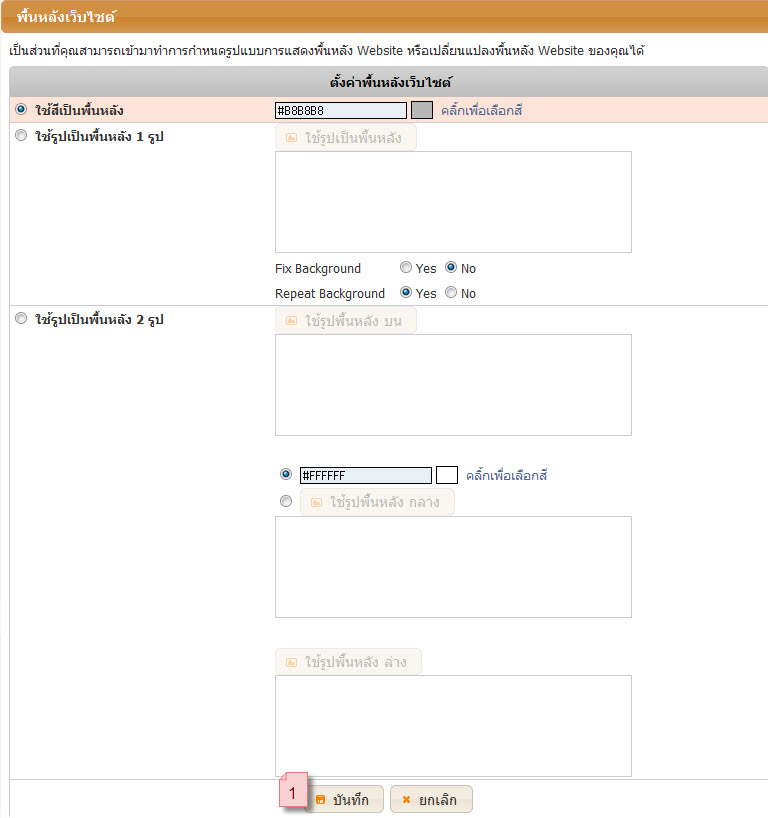
4. จะมี Pop-up เด้งขึ้นมา เพื่อทำการตั้งค่าพื้นหลัง และเมื่อตั้งค่าเสร็จให้คลิกที่หมายเลข 1

หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่มบันทึก กรณีเมื่อทำการตั้งค่าระบบสินค้าตามต้องการเรียบร้อย
5. การตั้งค่า พื้นหลังเว็บไซต์ สามารถทำได้ 3 ชนิด คือ
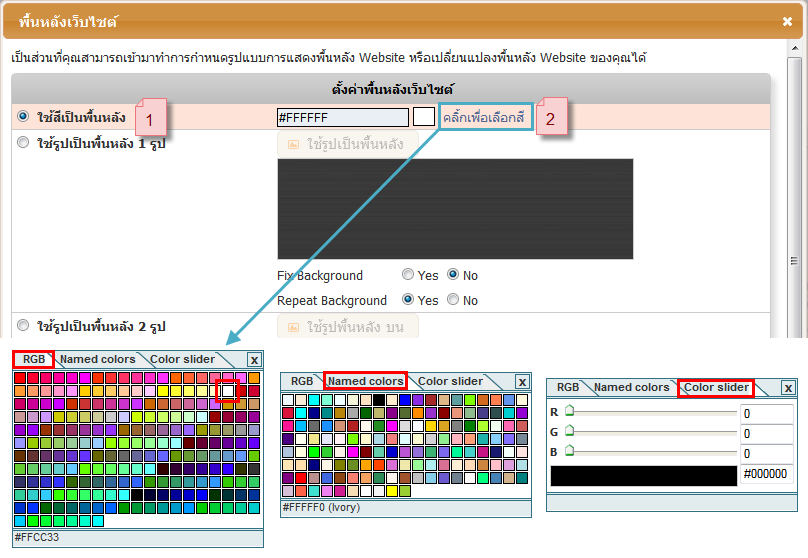
5.1. การเลือกใช้พื้นหลังเว็บไซต์เป็นสี คลิกเลือกตำแหน่งหมายเลข 1
และเลือกสีที่ต้องการใช้โดยคลิกเลือกหมายเลข 2
จะมี Pop-up ให้เลือกสี ในตำแหน่งหมายเลข 3

หมายเลข 1 คือ ตำแหน่งบอก ตำแหน่งคลิกเพื่อเลือกใช้พื้นหลังเว็บไซต์เป็นสี
หมายเลข 2 คือ ตำแหน่งบอก บอกสีที่ได้เลือกใช้สามารถเลือกได้จากสีที่มีหรือใส่โค้ดสี
ตัวอย่างการแสดงผล พื้นหลังเว็บไซต์เป็นสี

ตัวอย่างการแสดงผลบนเว็บไซต์

5.2. การเลือกใช้พื้นหลังเว็บไซต์เป็นรูปภาพ 1 รูป คลิกเลือกตำแหน่งหมายเลข1 และเลือกที่ตำแหน่งหมายเลข2 เพื่อเลือกภาพ โดยจะมี Pop-up ขึ้นมา สามารถดูลายได้เลือกมาได้จากตำแหน่งหมายเลข 3 และสามารถตั้งค่าได้จากตำแหน่งหมายเลข 4 และ 5
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก ตำแหน่งคลิกเพื่อเลือกใช้พื้นหลังเว็บไซต์เป็นรูปภาพ 1 ภาพ
หมายเลข 2 คือ ตำแหน่งบอก บอกปุ่มคำสั่งเพื่อเลือกรูปภาพที่จะใช้
หมายเลข 3 คือ ตำแหน่งบอก ลายรูปภาพที่ได้เลือกมา
หมายเลข 4 คือ ตำแหน่งบอก คำสั่งเลือกเปิด / ปิด การ Fix ภาพพื้นหลัง
หมายเลข 5 คือ ตำแหน่งบอก คำสั่งเลือกเปิด / ปิด การทำซ้ำของภาพพื้นหลัง
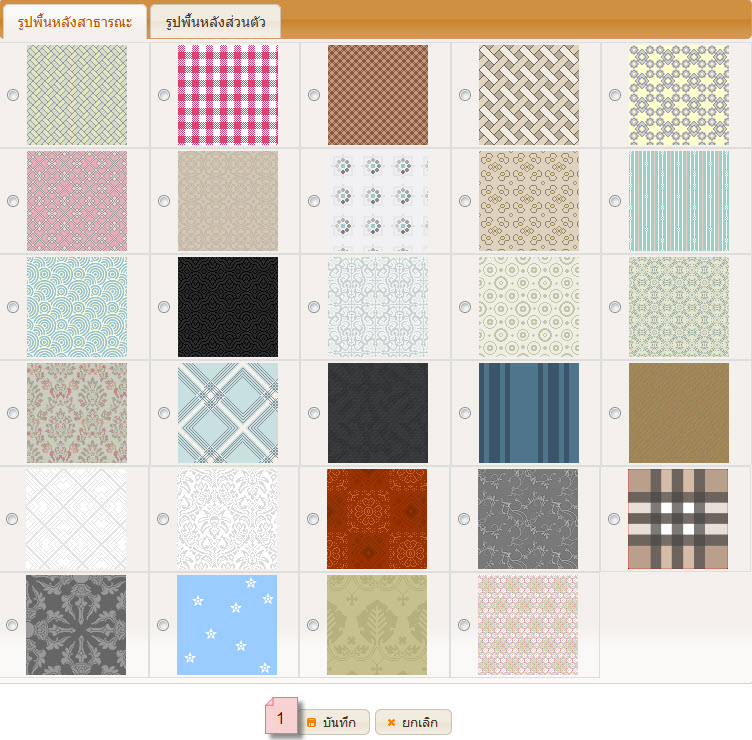
5.2.1. หน้า Pop-up ที่ขึ้นมาเป็นหน้าให้เลือกภาพที่มีให้ หรือจะอัพโหลดภาพที่ต้องการเองก็ได้เช่นกัน หลังจากเลือกภาพได้แล้วกดตำแหน่งหมายเลข1 เพื่อตกลง


หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่มบันทึก กรณีเมื่อทำการตั้งค่าระบบสินค้าตามต้องการเรียบร้อย
ตัวอย่างการแสดงผล พื้นหลังเว็บไซต์เป็นรูปภาพ 1 รูป
.jpg)
ตัวอย่างการแสดงผลบนเว็บไซต์
.jpg)
5.3. การเลือกใช้พื้นหลังเว็บไซต์เป็นรูปภาพ 2 รูป คลิกเลือกตำแหน่งหมายเลข 1 ในส่วนหัวเลือกที่ตำแหน่งหมายเลข 2 โดยจะมี Pop-up ขึ้นมา สามารถดูลายได้เลือกมาได้จากตำแหน่งหมายเลข 3 ในส่วนกลาง เลือกที่ตำแหน่งหมายเลข 4 เพื่อเลือกสีพื้นหลัง หรือเลือกรูปภาพที่ตำแหน่งหมายเลข 5 สามารถดูลายได้เลือกมาได้จากตำแหน่งหมายเลข 6 และในส่วนล่างของเว็บไซต์ เลือกรูปภาพที่ตำแหน่งหมายเลข 7 สามารถดูลายได้เลือกมาได้จากตำแหน่งหมายเลข 8
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก ตำแหน่งคลิกเพื่อเลือกใช้พื้นหลังเว็บไซต์เป็นรูปภาพ 2 ภาพ
หมายเลข 2 คือ ตำแหน่งบอก บอกปุ่มคำสั่งเพื่อเลือกรูปภาพที่จะใช้
หมายเลข 3 คือ ตำแหน่งบอก ตำแหน่งแสดงลายรูปภาพที่ได้เลือกมา
หมายเลข 4 คือ ตำแหน่งบอก ตำแหน่งเลือกสีเพื่อใช้เป็นพื้นหลัง
หมายเลข 5 คือ ตำแหน่งบอก บอกปุ่มคำสั่งเพื่อเลือกรูปภาพที่จะใช้
หมายเลข 6 คือ ตำแหน่งบอก ตำแหน่งแสดงลายรูปภาพที่ได้เลือกมา
หมายเลข 7 คือ ตำแหน่งบอก บอกปุ่มคำสั่งเพื่อเลือกรูปภาพที่จะใช้
หมายเลข 8 คือ ตำแหน่งบอก ตำแหน่งแสดงลายรูปภาพที่ได้เลือกมา
พื้นหลังเว็บไซต์เป็นรูปภาพ 2 รูป
.jpg)
ตัวอย่างการแสดงผลบนเว็บไซต์
|