Banner ที่เมนูด้านข้าง
เป็นส่วนที่คุณสามารถเข้าไปจัดการกับแบนเนอร์โฆษณา โดยคุณสามารถเข้าไปดูแบบเนอร์โฆษณา,วันเวลาที่โฆษณา, ตำแหน่งที่ต้องการลงโฆษณา และคุณยังสามารถเข้าไปเพิ่ม, แก้ไข หรือลบแบนเนอร์โฆษณาตามที่คุณต้องการได้
วิธีการใช้คำสั่ง Banner ที่เมนูด้านข้าง
1. Log in เข้าสู่ระบบหลังบ้านของเว็บไซต์ของท่าน
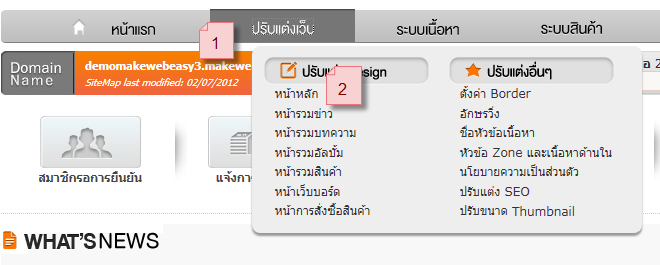
2. เลือกไปที่เมนู ปรับแต่งเว็บ เลือกคำสั่ง หน้าหลัก

หมายเลข 1 คือ ตำแหน่งบอกเมนูปรับแต่งเว็บ เมื่อทำการคลิกที่เมนูนี้ ระบบจะทำจากแสดงเมนูย่อย
ที่เกี่ยวข้องกับปรับแต่งเว็บทั้งหมด
หมายเลข 2 คือ ตำแหน่งบอกเมนูหน้าหลัก
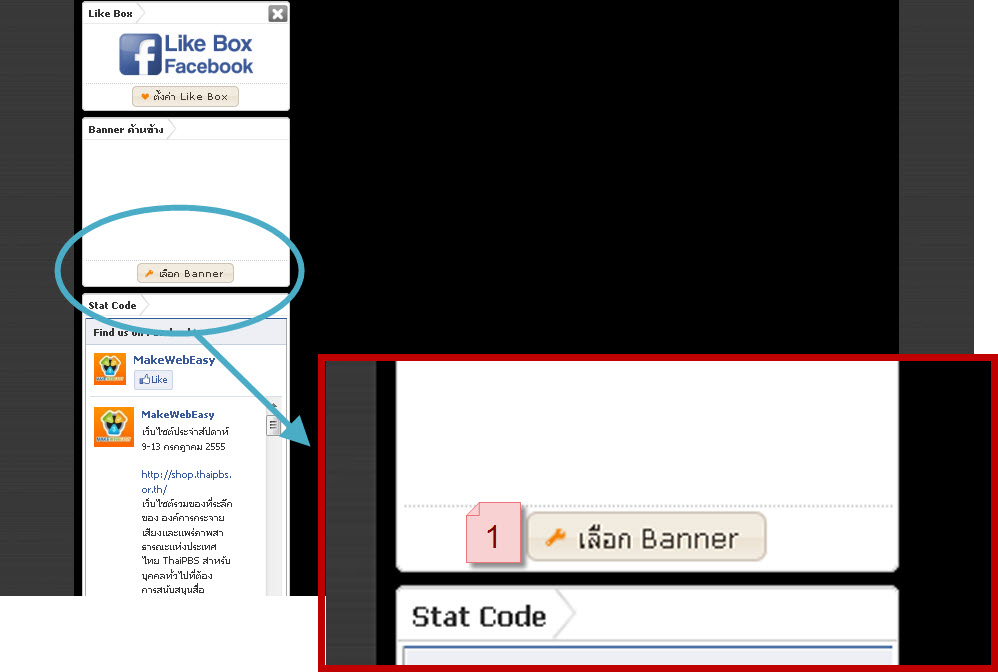
3. หาเมนู Banner ที่เมนูด้านข้าง ที่ด้านซ้ายของเพจที่ตำแหน่งหมายเลข 1 คือ เลือก Banner คลิกที่ตำแหน่งหมายเลข 1

หมายเลข 1 คือ ตำแหน่ง เลือก Banner
วิธีเพิ่ม Banner
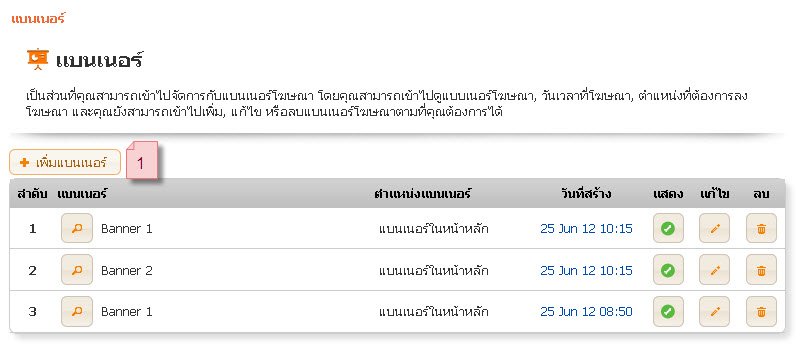
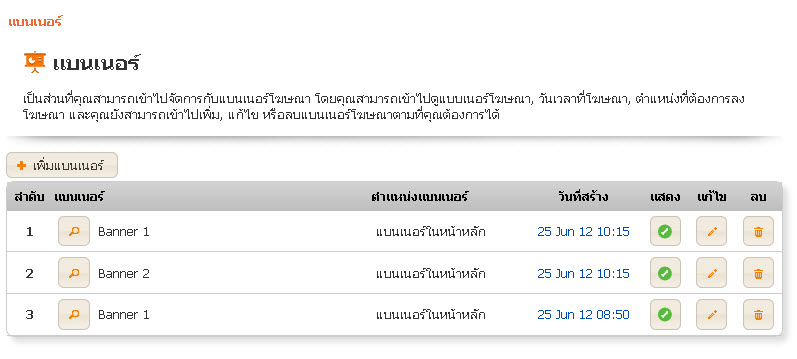
1. เมื่อหน้าจอแสดงผลหน้า Banner ให้เลื่อนหน้าจอไปในตำแหน่งที่แสดง คำสั่ง เพิ่มแบนเนอร์ และทำการกดเพิ่มแบนเนอร์ ตามคำสั่งหมายเลข 1

หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่มเพิ่มแบนเนอร์ เมื่อต้องการเพิ่มแบนเนอร์
2. เมื่อหน้าจอแสดงผลหน้าจัดการ Banner ตำแหน่งแบนเนอร์ : ให้ทำเครื่องหมายตรงหมายเลขที่ 1 ในกรณีที่เราต้องการให้ Banner อยู่ในตำแหน่งด้านซ้าย ล่างเมนูชื่อแบนเนอร์ : กรอกชื่อแบนเนอร์ที่เราต้องการสร้างใหม่ในกล่องข้อความตรงหมายเลขที่ 2 รูปแบนเนอร์ : ทำการกดเรียกดู... ตามคำสั่งหมายเลข 3 เพื่อเลือกรูปที่จะแสดงผลแบนเนอร์ ** (ดูวิธีเลือกรูปข้อ 2.1) Url : กรอกชื่อ Url ที่เราต้องการสร้างใหม่ในกล่องข้อความตรงหมายเลขที่ 4
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก บอกเครื่องหมายวงกลมในกรณีที่เราต้องการให้ Banner อยู่ในตำแหน่งด้านซ้าย ล่างเมนู
หมายเลข 2 คือ ตำแหน่งบอก กล่องข้อความที่ให้กรอกชื่อแบนเนอร์ที่ต้องการสร้างใหม่
หมายเลข 3 คือ ตำแหน่งบอก บอกปุ่มเรียกดู... เพื่อเลือกรูปที่จะแสดงผลแบนเนอร์
หมายเลข 4 คือ ตำแหน่งบอก กล่องข้อความที่ให้กรอกชื่อ Url ที่ต้องการสร้างใหม่
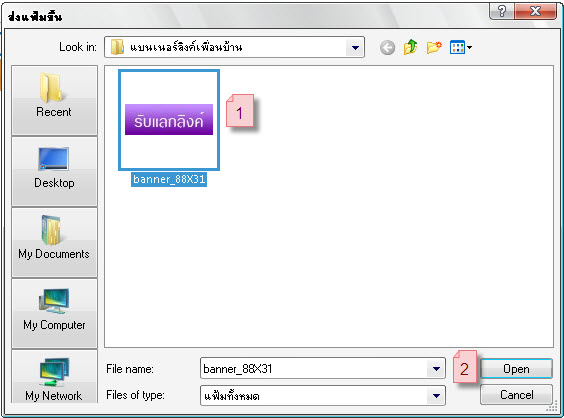
4.1 เมื่อหน้าจอแสดงผลหน้าตำแหน่งที่รูป ให้เลือกรูป ที่ต้องการอัพโหลดตรงหมายเลขที่ 1 และกด Open ตามคำสั่งหมายเลข 2 รูปภาพควรมีความกว้างของรูปไม่เกิน 752 px รูปภาพต้องมีขนาดไฟล์ไม่เกิน 2 Mb. และมีนามสกุลเป็น *.gif , *.jpg หรือ *.png เท่านั้น

หมายเลข 1 คือ ตำแหน่งบอก รูปที่ต้องการอัพโหลด
หมายเลข 2 คือ ตำแหน่งบอก บอกปุ่ม Open กรณีเลือกรูปที่ต้องการเพิ่มแบนเนอร์เรียบร้อย
5. ทำการกดบันทึก ตามคำสั่งหมายเลข 1
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่ม บันทึก กรณีกรอกข้อมูลจัดการ Banner เรียบร้อย
ตัวอย่างการแสดงผล การเพิ่มแบนเนอร์
.jpg)
วิธีแก้ไข Banner
1.เมื่อหน้าจอแสดงผลหน้า Banner ให้เลื่อนหน้าจอไปในตำแหน่งที่แสดง คำสั่ง แก้ไข และทำการกดรูปในกรอบสีแดง ตามคำสั่งหมายเลข 1 เพื่อ แก้ไขแบนเนอร์
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่มแก้ไขแบนเนอร์ เมื่อต้องการแก้ไขแบนเนอร์
2. เมื่อหน้าจอแสดงผลหน้าจัดการ Banner ตำแหน่งแบนเนอร์ : ไม่ต้องแก้ไขเครื่องหมายตรงหมายเลขที่ 1 ในกรณีที่เราต้องการให้ Banner สามารถเลือกแสดงได้ในส่วนของการจัด Layout หน้าแรกเหมือนเดิม ชื่อแบนเนอร์ : กรอกชื่อแบนเนอร์ที่เราต้องการแก้ไขในกล่องข้อความตรงหมายเลขที่ 2 รูปแบนเนอร์ : ทำการกดเรียกดู... ตามคำสั่งหมายเลข 3 เพื่อเลือกรูปที่จะเปลี่ยนการแสดงผลแบนเนอร์ ** (ดูวิธีเลือกรูปข้อ 2.1) Url : กรอกชื่อ Url ที่เราต้องการแก้ไขในกล่องข้อความตรงหมายเลขที่ 4
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก บอกเครื่องหมายวงกลมในกรณีที่เราต้องการให้ Banner สามารถเลือกแสดง
ได้ในส่วนของการจัด Layout หน้าแรก
หมายเลข 2 คือ ตำแหน่งบอก กล่องข้อความที่ให้กรอกชื่อแบนเนอร์ที่ต้องการแก้ไข
หมายเลข 3 คือ ตำแหน่งบอก บอกปุ่มเรียกดู... เพื่อเลือกรูปที่จะเปลี่ยนการแสดงผลแบนเนอร์
หมายเลข 4 คือ ตำแหน่งบอก กล่องข้อความที่ให้กรอกชื่อ Url ที่ต้องการแก้ไข
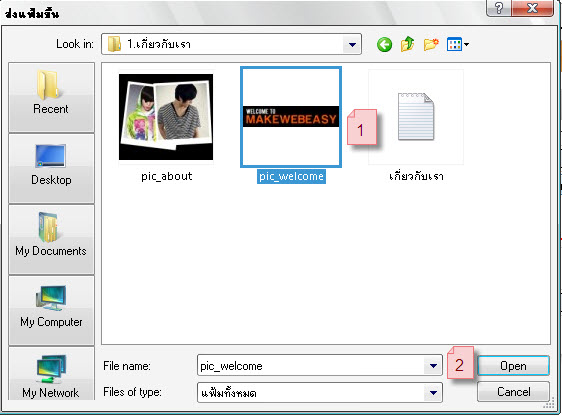
2.1เมื่อหน้าจอแสดงผลหน้าตำแหน่งที่รูป ให้เลือกรูป ที่ต้องการเปลี่ยนตรงหมายเลขที่ 1 และกด Open ตามคำสั่งหมายเลข 2 รูปภาพควรมีความกว้างของรูปไม่เกิน 752 px รูปภาพต้องมีขนาดไฟล์ไม่เกิน 2 Mb. และมีนามสกุลเป็น *.gif , *.jpg หรือ *.png เท่านั้น

หมายเลข 1 คือ ตำแหน่งบอก รูปที่ต้องการเปลี่ยน
หมายเลข 2 คือ ตำแหน่งบอก บอกปุ่ม Open กรณีเลือกรูปที่ต้องการเปลี่ยนเรียบร้อย
3. ทำการกดบันทึก ตามคำสั่งหมายเลข 1
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่ม บันทึก กรณีแก้ไขข้อมูล จัดการ Banner เรียบร้อย
ตัวอย่างการแสดงผล การแก้ไขแบนเนอร์
.jpg)
วิธีลบ Banner
1. เมื่อหน้าจอแสดงผลหน้า Banner ให้เลื่อนหน้าจอไปในตำแหน่งที่แสดง คำสั่ง ลบ และทำการกดรูปใน
กรอบสีแดง ตามคำสั่งหมายเลข 1 เพื่อ ลบแบนเนอร์
.jpg)
หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่มลบแบนเนอร์ เมื่อต้องการลบแบนเนอร์
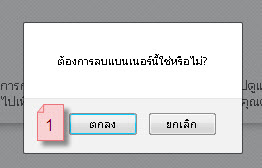
2. เมื่อหน้าจอแสดงผลดังภาพข้างล่างให้ทำการกดตกลง ตามคำสั่งหมายเลข 1

หมายเลข 1 คือ ตำแหน่งบอก บอกปุ่ม ตกลง เพื่อลบแบนเนอร์ที่ต้องการ
ตัวอย่างการแสดงผล การลบแบนเนอร์

ตัวอย่างการแสดงผลลัพธิ์ที่หน้าเว็บไซต์
 |