ตั้งค่าHeader
เป็นส่วนที่คุณสามารถจัดการ การตั้งค่าHeader เมื่อต้องการจัดการ Header ตามต้องการ
วิธีการใช้คำสั่ง ตั้งค่าHeader
1. Log in เข้าสู่ระบบหลังบ้านของเว็บไซต์ของท่าน
2. เลือกไปที่เมนู ปรับแต่งเว็บ เลือกคำสั่ง หน้าหลัก
.png)
หมายเลข 1 คือ ตำแหน่งบอกเมนูปรับแต่งเว็บ เมื่อทำการคลิกที่เมนูนี้
ระบบจะแสดงเมนูย่อยที่เกี่ยวข้องแบ่งเป็นปรับแต่ง Design และปรับแต่งอื่นๆ
หมายเลข 2 คือ ตำแหน่งบอกคำสั่ง หน้าหลัก เพื่อเข้าไปจัดการปรับแต่ง Design ส่วนต่างๆตามต้องการ
3. เมื่อหน้าจอแสดงผลหน้าหลัก ทำการกดรูปในกรอบสีแดง เพื่อทำ ตั้งค่าHeader

หมายเลข 1 คือ ตำแหน่งบอกปุ่มคำสั่ง ตั้งค่าHeader
4. หน้าจอแสดงผลหน้า ตั้งค่า Header เมื่อต้องการ เปลี่ยน Header เว็บไซต์เป็นรูปภาพ สามารถทำได้โดย ทำตามคำสั่งหมายเลข 1 เลือกภาพที่จะเป็น Header สำหรับโชว์ใน (Computer) คลิกไปที่คำสั่ง เรียกดู ตามคำสั่งหมายเลข 3 คลิกไปที่คำสั่ง Save ตามคำสั่งหมายเลข 4
.png)
หมายเลข 1 คือ เลือกใช้งาน Header เว็บไซต์แบบรูปภาพ
หมายเลข 2 คือ รูปภาพหรือ Flash ที่กำลังใช้งาน
หมายเลข 3 คือ เรียกดูภาพที่จะเป็น Header สำหรับ โชว์ใน (Computer)
หมายเลข 4 คือ จัดวางเว็บไซต์
หมายเลข 5 คือ ตำแหน่งบอกปุ่มคำสั่ง Save
ตัวอย่างหลังใช้คำสั่ง ตั้งค่า Header แบบรูปภาพ
.png)
5. เมื่อต้องการ เปลี่ยน Header เว็บไซต์แบบ Flash สามารถทำได้โดย ทำตามคำสั่งหมายเลข 1 เลือกภาพที่จะเป็น Header สำหรับโชว์ใน (Computer) คลิกไปที่คำสั่ง เรียกดู ตามคำสั่งหมายเลข 3 กำหนดความส่วนสูงของ Flash เป็นพิกเซล ตามคำสั่งหมายเลข 4 เลือกภาพที่จะเป็น Header สำหรับโชว์ใน (iPad, iPhone, iPod) คลิกไปที่คำสั่ง เรียกดู ตามคำสั่งหมายเลข 5 คลิกไปที่คำสั่ง Save ตามคำสั่งหมายเลข 6
.png)
หมายเลข 1 คือ เลือกใช้งาน Header เว็บไซต์แบบFlash
หมายเลข 2 คือ รูปภาพหรือ Flash ที่กำลังใช้งาน
หมายเลข 3 คือ เรียกดูภาพที่จะเป็น Header สำหรับ โชว์ใน (Computer)
หมายเลข 4 คือ ความสูงของ Flash เป็นพิกเซล
หมายเลข 5 คือ เรียกดูภาพที่จะเป็น Header สำหรับ โชว์ใน (iPad, iPhone, iPod)
หมายเลข 6 คือ ตำแหน่งบอกปุ่มคำสั่ง Save
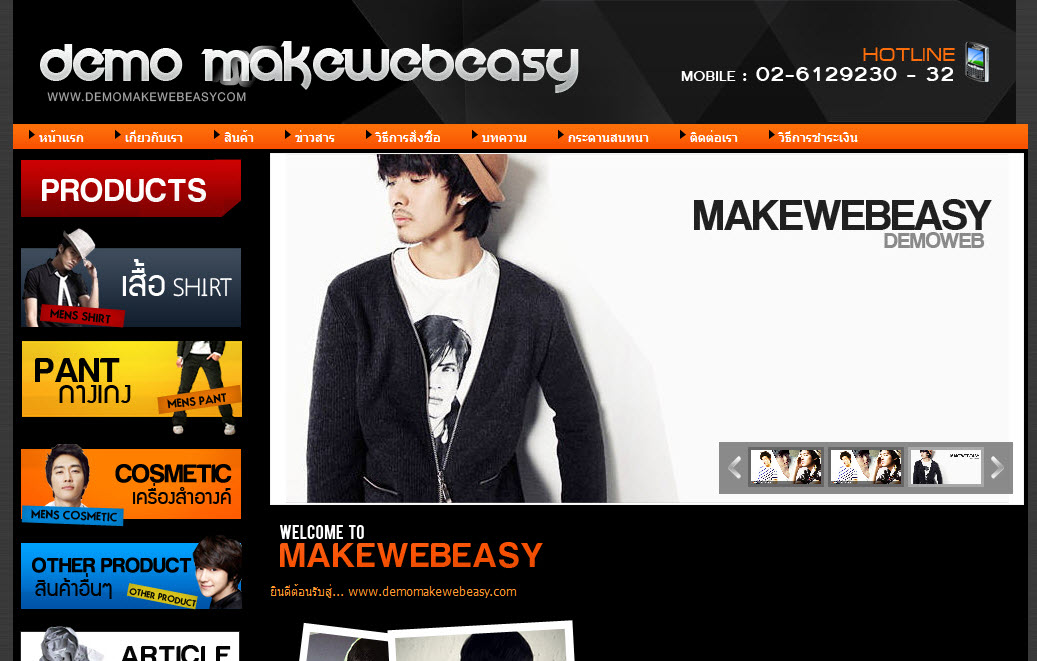
ตัวอย่างหลังใช้คำสั่ง ตั้งค่า Header แบบ Flash
.png)
ตัวอย่างการแสดงผล Header บนหน้าเว็บไซต์
 |