เลือกไปที่เมนู
เนื้อหาพิเศษ > เพิ่มเนื้อหาใหม่ค่ะ
ตั้งชื่อตามที่เราต้องการ > ไปที่ Text editor >คลิกที่
ดูรหัส Html วาง Code ที่ copy มาวางลงไป แก้ตัวอักษร ตามที่เราต้องการ เช่นในที่นี้เราพิมพ์ว่า...
" v1.makewebeasy.com บริการออกแบบและจัดทำเว็บไซต์
ครบวงจร ราคาประหยัด สนใจติดต่อเรานะคะ "

หลังจากนั้นไปเลือก ที่เมนู ปรับแต่งหน้าแรก ค่ะ เลือกแก้ไขโซนที่ต้องการ เช่นเลือกแก้ไข zone 2
กด เลือกเนื้อหาพิเศษที่มีอยู่แล้ว > เลือกเนื้อหาที่เราตั้งชื่อไว้ตอนที่เอาโค๊ดไป วาง ที่เนื้อหาพิเศษ ค่ะ
(1).jpg)
พอเสร็จแล้วก็ทำการเลือก รูปแบบการแสดงผลโซน
(1).jpg)
เลือกที่ Text พิมพ์ชื่อที่ต้องการให้แสดงที่เว็บไซต์ลงไปค่ะ เช่น ตัวอักษรสีวิ่งไปมา
(1).jpg)
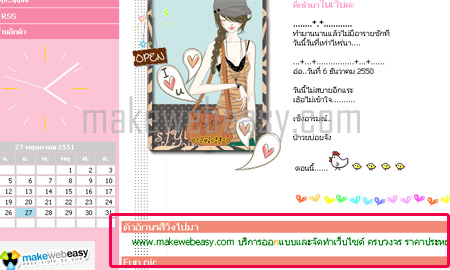
เท่านี้เราก็จะได้ตัวอักษรมีสีวิ่งไปมาแล้ว
ค่ะ
*ใครเก่งหน่อยก็ลองเปลี่ยนสีที่โค๊ด ดูได้นะคะ*
ตัวอย่างบนหน้าเว็บไซต์ คลิก
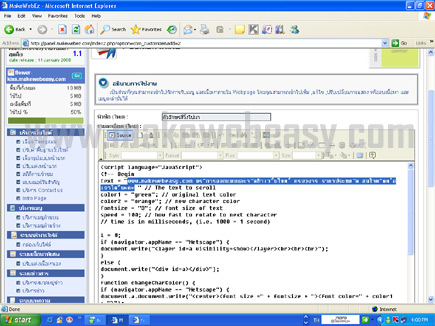
จาวาสคริปต์ copy โค๊ดด้านล่างไปเลย ค่ะ
Code <script language="JavaScript">
<!-- Begin
text = "พิมพ์ตัวอักษรที่ต้องการให้แสดงครับที่นี่ครับ" // The text to scroll
color1 = "black"; // original text color
color2 = "orange"; // new character color
fontsize = "3"; // font size of text
speed = 100; // how fast to rotate to next character
// time is in milliseconds, (i.e. 1000 = 1 second)
i = 0;
if (navigator.appName == "Netscape") {
document.write("<layer id=a visibility=show></layer><br><br><br>");
}
else {
document.write("<div id=a></div>");
}
function changeCharColor() {
if (navigator.appName == "Netscape") {
document.a.document.write("<center><font size =" + fontsize + "><font color=" + color1 + ">");
for (var j = 0; j < text.length; j++) {
if(j == i) {
document.a.document.write("<font color=" + color2 + ">" + text.charAt(i) + "</font>");
}
else {
document.a.document.write(text.charAt(j));
}
}
document.a.document.write('</font></font></center>');
document.a.document.close();
}
if (navigator.appName == "Microsoft Internet Explorer") {
str = "<center><font size=" + fontsize + "><font color=" + color1 + ">";
for (var j = 0; j < text.length; j++) {
if( j == i) {
str += "<font color=" + color2 + ">" + text.charAt(i) + "</font>";
}
else {
str += text.charAt(j);
}
}
str += "</font></font></center>";
a.innerHTML = str;
}
(i == text.length) ? i=1 : i++;
}
setInterval("changeCharColor()", speed);
// End -->
</script>
แล้วจะนำโค๊ดดีๆ มาแนะนำกันอีกนะคะ
ทีมงาน MWE