การเพิ่มเมนูและลิงค์เนื้อหาไปที่เมนู
ตามตัวอย่างเว็บไซต์ที่เราจะทำ เราได้ทำการกำหนดเมนู ไว้สองส่วน คือเมนูด้านบน และเมนูด้านข้าง
ในส่วนนี้เราจะอธิบายการเพิ่มเมนูทั้งสองส่วน พร้อมกับการลิงค์เนื้อหามาที่เมนู เหล่านี้ด้วยค่ะ
ตัวอย่าง เมนูทั้งหมดที่เราทำเนื้อหาไว้ในเว็บไซต์แล้ว
เมนูด้านบน
| - | home |
| - | About atdive |
| - | Diving Course |
| - | Diving Tip |
| - | Article |
| - | ชวนกินชวนเที่ยว |
| - | Gift Shop |
เมนูด้านข้าง
| - | home |
| - | Article |
| o | เมนูย่อยบทความทั่วไป |
| o | เมนูย่อยบทความเกี่ยวกับการดำน้ำ |
| - | ชวนกินชวนเที่ยว |
| - | Shopping Mall |
| - | ซื้อขายอุปกรณ์ดำน้ำ แค้มปิ้ง |
| - | Webboard |
| - | Gift Shop |
เราจะแบ่งการอธิบาย ขั้นตอนการเพิ่มเมนูและลิงค์เนื้อหา ออกเป็นสองส่วน คือ เมนูด้านบน และเมนูด้านข้าง
| 1. | วิธีการเพิ่มเมนูด้านบน เราจะทำการเพิ่มเมนูทั้งหมดตามนี้ |
| - | home |
| - | About atdive |
| - | Diving Course |
| - | Diving Tip |
| - | Article |
| - | ชวนกินชวนเที่ยว |
| - | Gift Shop |
ตัวอย่าง การเพิ่มเมนูหน้าแรก ที่เมนูด้านบน
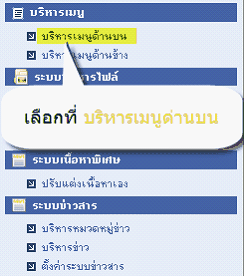
ไปที่บริหารเมนู > บริหารเมนูด้านบน

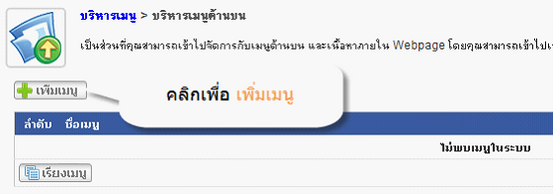
เพิ่มเมนู คลิกที่ เพิ่มเมนู

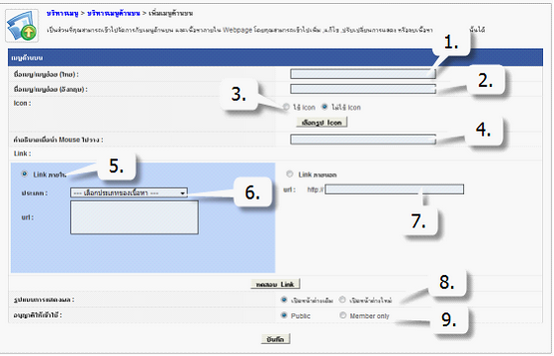
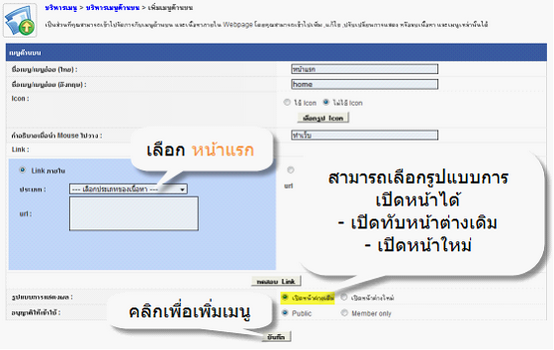
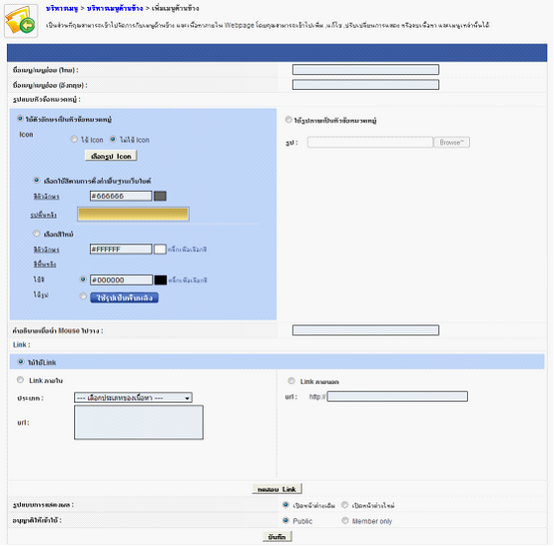
กรอกรายละเอียดเพื่อทำการเพิ่มเมนูและสามารถใส่ลูกเล่น และเลือกรูปแบบการแสดงเมนู ได้จาหน้าจอนี้

ตำแหน่งที่ 1 เพิ่มชื่อเมนูภาษาไทย
ตำแหน่งที่ 2 เพิ่มชื่อเมนูภาษาอังกฤษ
ตำแหน่งที่ 3 เลือกใช้ไอคอนหน้าเมนูหรือไม่ใช้ได้ที่นี่
ตำแหน่งที่ 4 พิมพ์ข้อความที่ต้องงการให้แสดงเมื่อนำเมาส์ไปชี้ที่เมนู
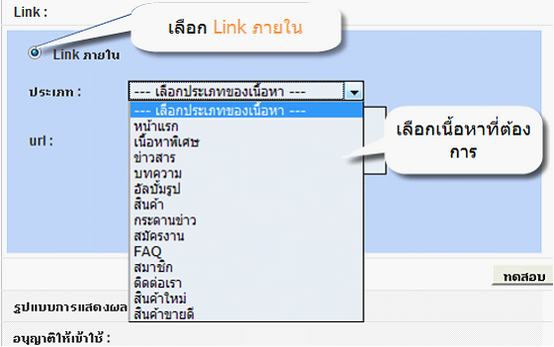
| ตำแหน่งที่ 5 | Link ภายใน ส่วนที่กำหนดให้เมื่อทำการคลิกที่เมนูนี้ จะแสดงผลเป็นเนื้อหาในระบบเว็บไซต์ เช่น เนื้อหาพิเศษ, ระบบข่าว |
| ตำแหน่งที่ 6 | คลิกเพื่อเลือกเนื้อหามาแสดงที่เมนู |
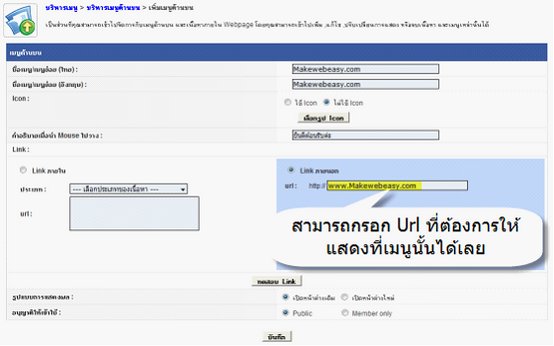
| ตำแหน่งที่ 7 | Link ภายนอก ส่วนที่กำหนดให้เมื่อทำการคลิกที่เมนูนี้ จะแสดงผลที่หน้าใด ๆ ใน Website อื่น |
| ตำแหน่งที่ 8 | รูปแบบการแสดงเมนูว่าคลิกที่เมนูนี้แล้วจะเปิดหน้าใหม่หรือหน้าเดิม |
| ตำแหน่งที่ 9 | คลิกเพื่อเลือกว่าจะให้บุคคลทั่วไปหรือสมาชิกเท่านั้นที่ใช้งานได้ |
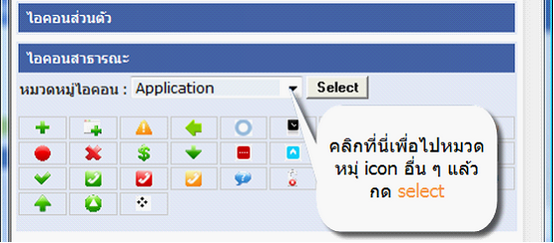
ตัวอย่าง Icon หน้าเมนูให้เลือกใช้งาน

เลือกประเภทเนื้อหา มาแสดงที่เมนูได้จากหน้าจอนี้
ตัวอย่างการใช้งาน Link ภายใน

ตัวอย่างการเพิ่มเมนูเป็นลิงค์ภายนอก

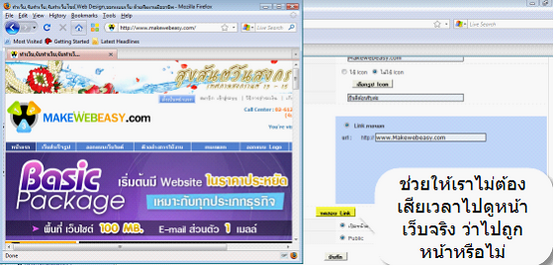
เราสามารถกด เพื่อทำการทดสอบการแสดงผล ลิงค์ ของเนื้อหาได้จากที่หน้านี้ ว่า เมนูนั้นลิงค์ไปที่หน้าที่ถูกต้องหรือไม่ ที่ปุ่ม ทดสอบลิงค์

นอกจากนี้เรายังสามารถกำหนด การแสดงผลของเมนูว่าจะให้แสดงผล โดยเปิดทับหน้าเดิมหรือ
เปิดเป็นหน้าใหม่ได้ที่นี่ วิธีการใช้งาน ตามภาพ

ตามรายละเอียดวิธีการข้างต้น ก็จะทำให้เราสามารถเลือกเมนูให้ลิงค์ กับเนื้อหาได้ทุกประเภทเนื้อหา เพื่อเรียกมาแสดงที่หน้าเว็บไซต์ได้ตามต้องการ
ตัวอย่างการแสดงผล บนหน้าเว็บไซต์จริง

| 2. | วิธีการเพิ่มเมนูด้านบน |
ตัวอย่าง การเพิ่มเมนูหน้าแรก ที่เมนูด้านข้าง
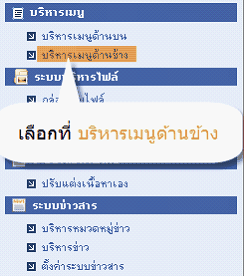
ลักษระการใช้งานของเมนูด้านข้างจะเหมือนกับลักษณะการใช้งานของเมนูด้านบนที่ได้ทำการอธิบายไปแล้วข้างต้น เพียงแต่จะมีส่วนของ เมนูย่อยเพิ่ม ขึ้นมารองรับเท่านั้น วิธีการใช้งานเมนูด้านข้าง >ไปที่บริหารเมนู >บริหารเมนูด้านข้าง

เมื่อคลิก ไปที่ บริหารเมนูด้านข้าง > เพิ่มเมนูด้านข้าง จะพบหน้าจอตามนี้ ให้กรอกชื่อเมนูที่ต้องการ และเลือกประเภทเนื้อหาที่ต้องการแสดงที่เมนูนี้

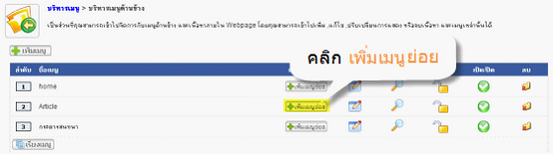
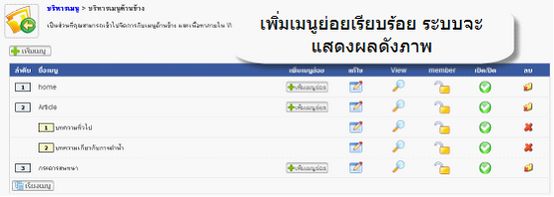
เมนูด้านข้างสามารถเพิ่มเมนูย่อยได้ โดยทำการคลิก ที่ปุ่ม เพิ่มเมนูย่อย ตามภาพ


เพียงเท่านี้เราก็จะได้เมนูด้านข้าง ที่มีการลิงค์ไปที่เนื้อหาเมื่อคลิกไปที่นั่น อย่างถูกต้องตามต้องการ
เพิ่มเติม เมนูด้านข้างและเมนูด้านบนสามารถเลือกให้มีการเรียงเมนูได้ตามที่เราต้องการ โดยทำการแก้ไขเลข 1 ที่หน้าชื่อเมนูเป็น เลขเรียงลำดับ ตามเมนูที่อยากให้แสดงก่อนหลัง แล้ว คลิกที่เรียงเมนู